In software development, test automation is a crucial part of the quality assurance (QA) process. API testing in particular requires an efficient, repeatable and scalable testing process. Postman has established itself as one of the leading tools for automated API testing and enables QA teams to implement their test strategies quickly and reliably. In this Postman tutorial, we will show you how to integrate test automation into your QA strategy using Postman to increase the quality of your software products while saving time and resources. You will learn the basics and at the end of the tutorial you will be able to write a request that is checked with JavaScript.
Postman test automation: the video tutorial for quick implementation
Don't want to read a lot or want to put your first Postman automation into practice straight away? Then our new video tutorial is just the thing for you!

![]() Postman: Platform for API tests, test automation and CI/CD integration
Postman: Platform for API tests, test automation and CI/CD integration
![]() The Postman user interface (UI)
The Postman user interface (UI)
![]()
Create a workspace for API tests
![]()
Create and use environments: Optimization for flexible ap
![]()
Setting and processing API requests: Efficient testing and automation of requests
![]() You r first API test: Automate quickly and easily with Java- Script
You r first API test: Automate quickly and easily with Java- Script
![]() Conclusion & outlook: Postman for efficient API testing and automation
Conclusion & outlook: Postman for efficient API testing and automation
Postman: Platform for API tests, test automation and CI/CD integration
Postman is a powerful API testing and automation platform that enables developers and QA teams to design, test and continuously improve APIs. It was originally developed in San Francisco and now has offices worldwide, including a location in Bengaluru, India. The core of Postman is based on Node.js, making it a flexible and powerful solution for test automation.
Postman offers a wide range of functions:
- API-Repository: A central platform where API tests and artifacts can be stored and shared within teams or partner networks.
- API-Ersteller: Helps design APIs with standards such as OpenAPI, GraphQL and RAML and offers easy integration into CI/CD pipelines.
- Test automation tools: Includes functions for API tests, mock servers, API documentation and test scripting.
- Analysis: Provides advanced features for API monitoring, security alerts and API governance.
- Workspaces: Ideal for teams that work together in public, private or partner workspaces and want to perform API tests in real time.
The Postman documentation and detailed tutorials are available in the Postman Learning Center (PLC) . The tool can can be downloaded and installed here free of charge.
The Postman user interface (UI)
Postman's user interface (UI) can be divided into different areas, each of which offers specific functions for API tests and test automation. An overview of the most important elements and their functions can be found here:
Navigation - PLC. We will guide you through the most important areas in the Postman UI.
Green box:
The top screen barDie oberste Bildschirmleiste
- Jump back and forward: Navigate back and forth through the folder structure.
-
Home screen: Return to the home screen.
-
Workspace or API network selection: Open a drop-down menu to select workspaces or API networks.
-
Networks and public Postman API networks, shortcut:
Cmd + K|Ctrl + K. -
Invitation/release to the workspace: Invite team members or grant access (admin rights required).
-
Settings: Access Postman settings and other resources.
-
Notifications: Display notifications about team activities, updates, pull requests, comments and other important information.
-
Avatar: Open your profile and edit it.
-
Team overview: Gain insight into the resources used and billing details of your team.
Yellow box
The left sidebar shows options for the currently selected workspace and the central elements of Postman:
-
Collections: All folders and requests from the current workspace are organized here. Multiple objects can be organized by pressing
Cmd|Ctrlcan be selected and moved.
Collections - PLC -
Environments: Manage variables for different environments in tabular form. Different environments can be used, for example, for product IDs, access data or country-specific parameters in order to dynamically adapt the requests of a collection.
Environments & Variables - PLC -
History: Displays all executed API requests. These can be saved in collections, deleted, monitored, documented or used as the basis for a mock server.
-
Configuration: Customize the sidebar by activating additional functions or displays.
-
About the buttons
NewandImportdata such as collections and environments can be loaded into the current workspace Data import - PLC.
Red box
Important tools and settings can be found above the Workbench:
-
Tab view: Open API requests are displayed as tabs. An orange dot indicates unsaved changes that can be synchronized with
Cmd + S|Ctrl + Sand with the team. -
New test: A new API request can be started via the plus symbol. Existing requests can be copied and adapted in order to efficiently reuse recurring elements such as headers.
-
Search function: For a search within the open API requests.
-
Environment selection: Select the current environment from which variables are used for the request.
-
Variable display: The last icon on the far right shows a quick overview of the variables of the currently selected environment.
Blue box: The central workspace (Workbench) shows the contents of the selected element from the tab bar above. Depending on the element (e.g. request, collection, environment), a customized user interface is displayed that offers specific editing options.
Workbench - PLC

Create a workspace for API tests
In Postman, you work with workspaces to organize your API tests. A workspace serves as the central point where you store and manage all test resources. You can create a new workspace using the drop-down menu in the top bar. Here you can specify whether the workspace should be private, public or shared with specific team members.
Step 1: Select template for the workspace
In the first step, you can select a suitable template for your project. The available templates appear clearly in the middle of the screen, with a brief explanation for each template. This helps you to quickly select the best template for the specific requirements of your project.
Step 2: Define workspace names and access rights
In the second step, you give the new workspace a meaningful name and define the corresponding access rights. You can determine whether the workspace is private, public or only accessible to certain team members. This function allows you to precisely control access to sensitive QA data and customize the workspace as required.
![]() Notice: Both the name and the access rights of the workspace can be adjusted at any time, provided you have admin rights. This offers maximum flexibility to adapt the workspace to changing project requirements.
Notice: Both the name and the access rights of the workspace can be adjusted at any time, provided you have admin rights. This offers maximum flexibility to adapt the workspace to changing project requirements.


 Create and use environments: Optimization for flexible API testing
Create and use environments: Optimization for flexible API testing
Environments play a central role in testing APIs, especially in conjunction with variables. They make it possible to use different configurations, for example to send different requests to test and production systems. By using environment variables, dynamic values can be adapted depending on the environment (e.g. test or production environment).
Create and use global environment variables
Global environment variables are ideal for frequently used values that are used in various API requests. Examples of global variables are:
- Basis-URLs (e.g BASE_URL)
- Access tokens, required for multiple API requests
These variables can also be automatically extracted from an initial authentication request and saved (see point: Script tab).
Create new environmentNeues Environment erstellen
New environments can be created quickly and easily. Use the plus symbol in the environment administration (yellow box) or the New/Import Buttons (blue Box). Once created, the environments can be selected via the drop-down menu in the top right-hand corner to be used for specific API requests. This enables precise and flexible management of test environments.

 Creation and processing of API requests: Efficient testing and automation of requests
Creation and processing of API requests: Efficient testing and automation of requests
The creation of an API request is a central component of API testing. With a professional QA platform, API requests can be created, customized and tested quickly and easily. There are two simple ways to create a new API request:
Create new API request:
- Directly in a collection folder: Right-click on an existing collection folder and add a new request within this collection.
- Via the plus symbol in the Workbench: If you have selected a collection folder, you can also create a new API request directly using the plus symbol.

Edit API request
If you select an API request that has already been created, a detailed view opens in the Workbench with all the relevant settings and options that you can customize for the request.
Link: API request - PLC

The most important areas are:
Request type and URL: Select the HTTP method type (e.g. GET, POST, PUT) and enter the target URL of the API.
-
Pro tip: Open the developer tools in your preferred browser (here Chrome), select the Network tab, search for the desired request and left-click on it to select “Copy as cURL”. This can be pasted directly into the text box next to the API type and all parameters are inserted. These can now be exchanged with the variables from the environments.

Illustration of the workflow for copying a specific cURL from the developer tools of the Chrome browser.
-
Params tab: The URL parameters (e.g.
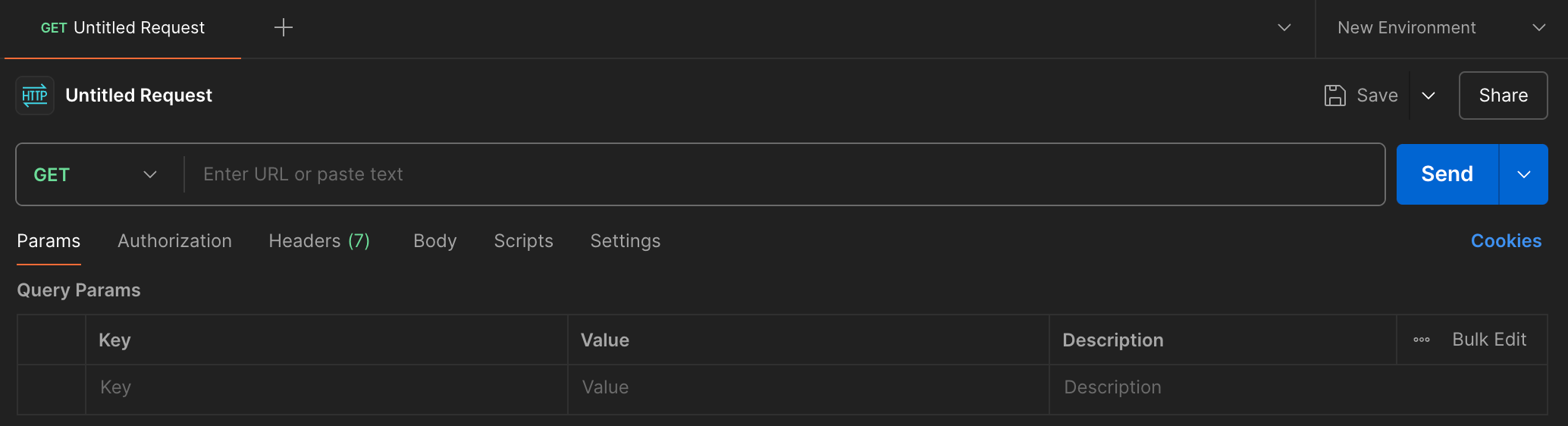
?a=1&b=2&c=3)) that are automatically inserted are displayed here. These can be adapted or extended as required. -
Authorization tab: Select the appropriate authorization method (e.g. Bearer Token or Basic Auth). The selected method is automatically integrated into the request header. The option to take over the authorization from higher-level requests saves additional time.
-
Header tab: All header parameters of the request are displayed here. Some headers are generated automatically and can be switched on or off using a button to customize the request.
-
Body tab: Define the body of the request, for example for JSON data or login information. Pro tip: Use your browser's developer tools (e.g. Chrome) to copy the cURL request directly and paste it into the text field. All parameters are transferred automatically and can be replaced with environment variables.
-
-
1 { 2 "login": "", 3 "password": "", 4 "rememberMe": true, 5 "grant_type": "password", 6 } Example: Use variables such as
andfor login data. These variables can be created and used as described in point 4.
-
-
-
Scripts tab: In the Script tab, you can add JavaScript commands that are executed either before the request (pre-request scripts) or after the response (post-response scripts). A frequently used example of a post-response script would be the extraction of an access token from the response in JSON format, which can then be saved in the collection and reused for future requests.
| 1 | pm.collectionVariables.set("token", pm.response.json().access_token) |
The complete documentation offers numerous additional scripting options to automate and optimize the API test process. Scripts - PLC.
 Your first API test: Automate quickly and easily with JavaScript
Your first API test: Automate quickly and easily with JavaScript
With just a few steps, you can create and run your first API test - all using JavaScript. In this final section, we'll show you how to create an API request, connect it to an environment variable and test it automatically.
Create a new environment and save any variable

New environment with variable
- Create a new environment: Click on “Create environment” and save any environment variable.
- Do not forget to save: Cmd + S (Mac) or. Ctrl + S (Windows) to save the changes.
- Select environment: Make sure that you select the new environment in the top right-hand corner as the active environment so that it is used for the request.
Create a collection with your API test

- Name collection and test: Give your collection and the test meaningful names so that you and your team can quickly recognize which test it is.
- Select HTTP method: Select the HTTP method „GET“.
- Insert RL: Copy the following URL into the input bar https://postman-echo.com/get?myQueryParameter=
This URL will return the transferred data as a response. In this case, the query parametermyQueryParameterwith the value of the environment variablemyEnvironmentVar. - Use environment variable: Make sure that the spelling of the variables is exactly the same in both the environment and the query. This is indicated by the curly brackets
.
Create a script for automated testing

- Switch to the “Scripts” tab: Go to the Post-response tab in the Workbench.
- Paste code: Copy and paste the following JavaScript code:
1 |
// Add your variable myEnvironmenVar from the environment |
2 |
let expectedValue = pm.environment.get("myEnvironmentVar"); |
3 |
|
4 |
// Parse the response you receive from the API as JSON |
5 |
let response = pm.response.json(); |
6 |
|
7 |
// Check whether "myEnvironmentVar" corresponds to the expected value |
8 |
pm.test("check if 'myEnvironmentVar' in response body matches requested variable", function () { |
9 |
pm.expect(response.args).to.have.property('myQueryParameter', expectedValue); |
10 |
}); |
This code reads out the response to the request and checks whether the value of the query parameter matches the value of the transferred environment variable.
Check the result:
You have now successfully performed your first API-Test . After you click on Send, the request is executed and the response is automatically checked against your test script.

- View response: After the test has been executed, you can view the complete response in the Body tab. You will notice that the value of the myQueryParameter in the response matches the value of
myEnvironmentVar. - Test confirmation: You can view the results of your test in the Test Results tab. This confirms that the variable has been transferred correctly.
 Conclusion & outlook: Postman for efficient API testing and automation
Conclusion & outlook: Postman for efficient API testing and automation
Postman offers a user-friendly interface and powerful features that enable teams to organize, test and optimize APIs efficiently. With the flexible management of project workspaces, variables and environments, API tests can be precisely designed, executed and analyzed in detail. This ensures high testing efficiency and the ability to customize tests for different test environments.
Efficiency through variables and environments
The use of variables and environments makes it possible to design API tests flexibly and apply them efficiently to different test environments. This reduces manual effort and optimizes the entire test process, as test results can be repeated quickly and reliably.
Automation of API tests
For us at Appmatics, Postman forms a basis for the automation of API tests. With the ability to run regular test runs or load tests automatically, recurring tests are seamlessly integrated into the development cycle in a continuous integration (CI) process. Postman allows us to test APIs together and scale tests efficiently, resulting in faster error detection and overall improved software quality.
CI integration for seamless development processes
Particularly noteworthy is the option to export complete collections. This simplifies the integration of API tests in automated CI/CD pipelines, for example in GitLab CI pipelines, and ensures seamless development and testing processes. This seamless integration reduces manual intervention processes and ensures continuous quality assurance throughout the entire development phase.
CI integration - PLC
Postman: An indispensable tool for API development and optimization
With its comprehensive functionality, Postman remains an indispensable tool for any company that develops, tests and optimizes APIs. Its flexible customization options and automation features make it a central part of any successful QA workflow.


